Yenny Kim Product Designer
Block
In the heart of Seoul, a captivating mobile application named Block has captured the imagination of the GenZs and millennials. With an ingenious twist, Block allows users to explore their local areas and discover live events nearby, all while safeguarding their health during the COVID-19 pandemic. Blending technology and adventure, Block has become the go-to app for entertainment enthusiasts, offering a safe haven of discovery and eliminating any chance of catching the virus. Unleash your wanderlust, redefine exploration, and let Block guide you through the vibrant pulse of Seoul's hidden treasures, one thrilling event at a time.
The Team
CEO/Founder
Jeehye Moon
Business Analyst & Content Strategist
Joon Young Kim
UX Researcher & Designer
Yenny Kim
Product Manager
Yun Lee
Sr. Software Engineer (BE)
Jae Joon Lee
Software Engineer (BE)
Yae Un Kwon
Software Engineer (FE)
Sil Park
Software Engineer (FE)
Sae Lee
Competitor Analysis
As part of our comprehensive user research, conducting a competitor analysis played a crucial role in understanding the landscape of unique applications that emerged during the pandemic. One notable competitor we identified was the app Randonautica, which gained viral popularity on TikTok by captivating Gen Zs and millennials with its concept of providing random adventure locations. Through an in-depth comparison and contrast of Randonautica's features with other popular applications that emerged during COVID-19, we were able to identify key differentiators and insights that allowed us to position Block as a distinct and compelling choice for our target audience.
User Discovery
To gain deep insights of Gen Zs and millennials, I conducted user interviews with around 20-30 individuals alongside our CEO, Jeehye Moon. These interviews served as a foundation for building empathy maps and user flow maps, essential tools in understanding the emotions, thoughts, and experiences of our users during the pandemic. With the findings from the interviews and combining them with data collected from reputable sources and reports, I was able to create user characteristics and user behaviors, of Gen Zs and millennials. This user-centric approach, enriched by UX principles, provided insights that guided the development and design of Block, ensuring its alignment with the needs, desires, and daily goals of our targeted users.
Main Features & Low Fidelity Wireframes
UI & Design System
To see the UI components I've created for Block application, please click on the button below to see it in high quality.
High Fidelity Wireframes
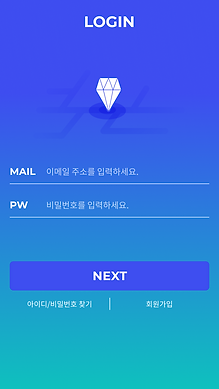
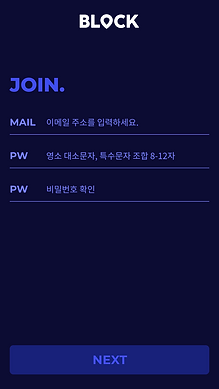
1. Anonymous Profile
-
Aligned with user-centric design principles, we strategically incorporated an anonymous user feature into the Block app, optimizing the sense of exploration within users' local blocks. By offering a flexible experience, we empower users to venture out and immerse themselves in their surroundings without any privacy or safety concerns. To provide added personalization, we introduced an optional premium feature that facilitates secure identity sharing between users who mutually agree to connect and establish friendships. This meticulous approach underscores our commitment to user control, privacy, and the delicate balance between anonymity and fostering meaningful connections within the vibrant Block community.
-
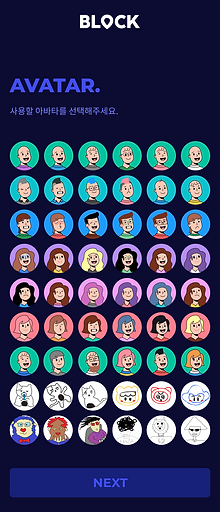
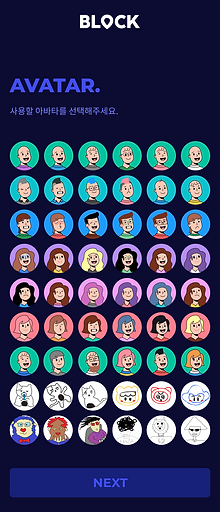
To enhance the uniqueness and visual appeal of the application, we introduced a feature that allows users to select avatars during the account creation process. This addition not only adds a touch of personalization and self-expression but also enhances the overall aesthetics of the app. By offering a range of diverse and visually captivating avatars, users can choose the one that resonates with their individual style and personality, further enriching their experience within the Block app.
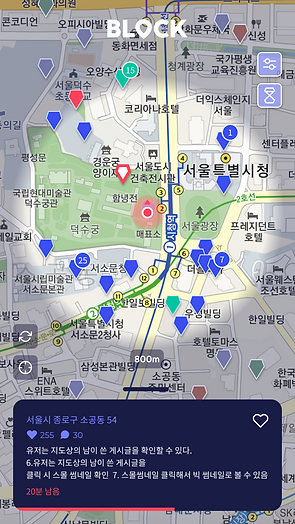
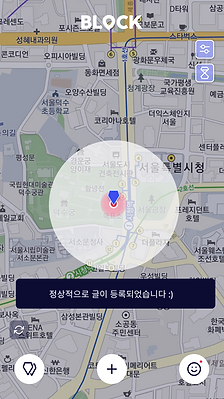
2. Map Exploration
-
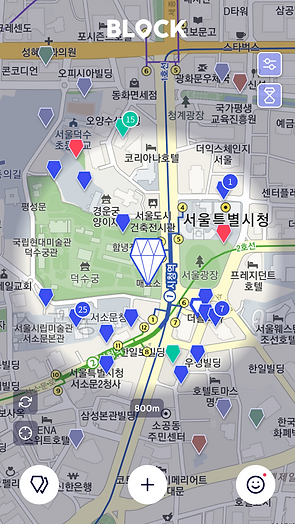
The Block app will have a "Map-Centric" approach, where users are directed to the map upon landing in the app. Through automatic geolocation, the app promptly identifies the user's current location, presenting a personalized experience by highlighting nearby adventurous spots within their specific block. To encourage exploration beyond their immediate surroundings, the app provides intuitive zoom functionality, enabling users to freely navigate and discover points of interest beyond their block boundaries. This map-centric design approach enhances user engagement and empowers individuals to uncover captivating experiences both within and outside their local area.
3. Pinning feature
-
Pinning feature allows users to mark adventurous spots within a specified radius around their block. By utilizing the pinning feature, users can designate and save these exciting locations within a customizable distance range, such as within #km. This functionality enables users to make their own collection of preferred spots and ensures that they have easy access to their selected adventurous destinations whenever they desire to explore their block and its vicinity.
.png)
.png)
.png)

.png)
1
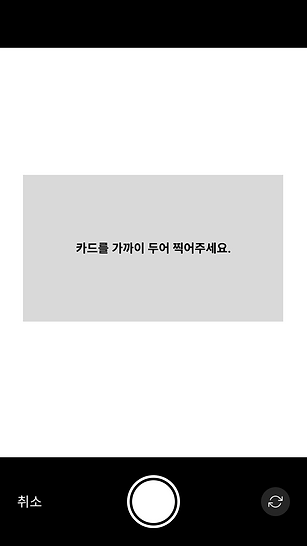
User clicks on "+" icon to upload.

4
After the user hits the "Share" button (#3), they are taken back to the home landing page. A huge diamond starts shining on the location
they have just created,
to show the user that it has been successfully done.

2
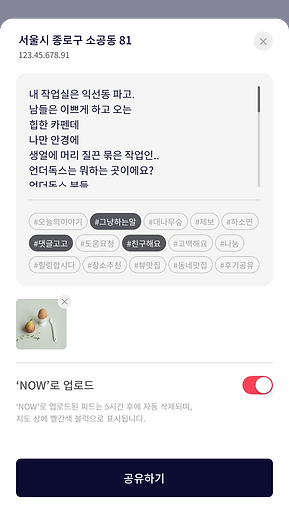
Bottom sheet opens up "Create Feed" feature.

3
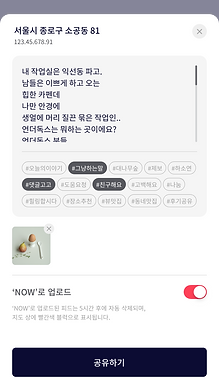
User types up a description and also attaches a photo. User can also select hashtags.
User toggles "NOW UPLOAD" to indicate that it was recent.

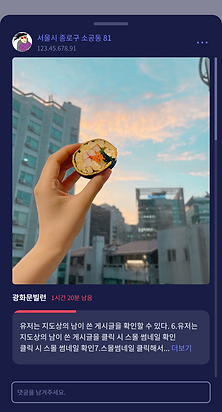
5
User can preview the post from the landing page.

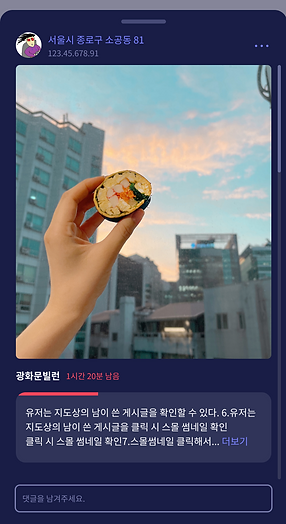
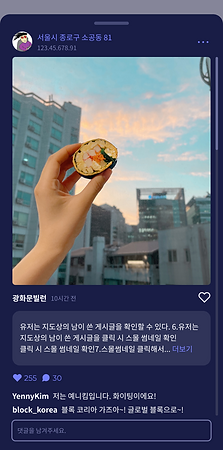
6
User can see the entire post
when they tap the preview.
High Fidelity Wireframes




.png)



.png)


.png)
.png)


.png)