Yenny Kim Product Designer
Lowes
As a product designer at Lowes, I have gained extensive experience in researching and designing both internal and external products. My contributions include successfully completing projects such as the Enterprise Item Vendor Gateway and After Sales Customer Support, where I leveraged my expertise in UX design to provide fundamental solutions that enhanced user productivity and satisfaction. I am deeply committed to user-centered design principles, conducting thorough user research, and applying UX methodologies to craft intuitive and enjoyable experiences.
Due to confidentiality and contractual agreements, I am unable to showcase my full UI/UX design work from Lowes.
However, I am more than happy to discuss my design process, methodologies, and the impact of my work in a confidential setting or during an interview.
Enterprise Item Vendor Gateway
Enterprise Item Vendor Gateway, built in 2019, is an internal platform that revolutionized collaboration among brand advocates, merchants, and vendors at Lowe's. It consists of two distinct platforms:
Product Variant System (PVS) & Collection platform.
The PVS platform provides users with a seamless way to navigate and manage product variations. Its intuitive interface and comprehensive features simplify the complex task of handling diverse product variants. By leveraging PVS, teams can make well-informed decisions and work more efficiently.
The Collection platform complements PVS by facilitating collaboration and driving strategic merchandising initiatives. It enables teams to curate collections of products, empowering them to explore, curate, and share assortments effortlessly. This capability fuels creativity and enables teams to stay ahead in the ever-evolving retail landscape.
Recognizing the value of these two platforms, Lowe's aimed to unify them into a single, integrated solution called Orion. Orion aims to seamlessly combine the functionalities of PVS and the Collection platform, providing users with a unified experience. By integrating these platforms, Lowe's enhances efficiency, productivity, and collaboration.
The Enterprise Item Vendor Gateway showcases Lowe's commitment to innovation and continuous improvement. Through the convergence of PVS and the Collection platform, Lowe's has created a transformative internal product, Orion, that empowers teams to streamline their workflows and maximize productivity.
Solution
Recognizing the challenges posed by the separate platforms of Collection and PVS, there is a clear need for these systems to merge into a unified platform. By consolidating these platforms, we can simplify navigation and eliminate any unnecessary tools that currently hinder usability. This strategic integration will streamline workflows, enhance user experience, and unlock the full potential of these systems, enabling users to work more efficiently and effectively. The goal is to create a cohesive and user-friendly platform that empowers teams to seamlessly access and utilize the functionalities of both Collection and PVS, ultimately driving productivity and enabling a smoother and more intuitive user experience.
How Might We
How might we make it easier for brand advocates to accomplish their daily tasks without having to do them manually?
How might we enhance the user experience for vendors and brand advocates, making it effortless for them to navigate and successfully upload item information onto the Lowe's website?
User Discovery & User Research
To initiate the UX research process, I utilized user interviews as my primary approach. I conducted interviews with business analysts to gain insights into their natural behaviors and daily operations. However, given the difficulties in directly engaging with vendors, I relied on user analytics data from Collection and PVS, generously provided by my product manager. By analyzing these metrics, I was able to identify user patterns and flows, enabling valuable insights during the research phase.




By conducting comprehensive user interviews, meticulously analyzing user analytics, and applying heuristic analysis techniques, I gathered a rich corpus of qualitative and quantitative data to drive the next stages of the design process. To further refine my understanding and ensure the validity of my findings, I facilitated a collaborative card sorting activity, involving cross-functional stakeholders such as engineers, business analysts, and the product manager. Seeking feedback from my UX manager and director, I sought to validate and enhance the insights I had gathered. This iterative and user-centered approach allowed me to confidently proceed with the development of low-fidelity wireframes, leveraging the collective expertise and informed decision-making to craft an intuitive and visually compelling user interface.




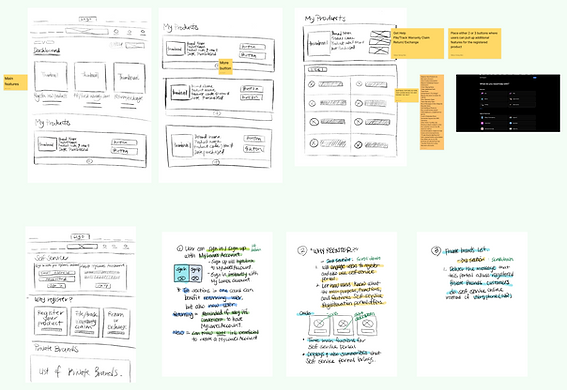
Low Fidelity Wireframes

From my findings in user research and close collaboration with cross-functional teams, I set out to design a user interface that incorporated key UX principles and resolved pain points. To align with the Lowes Design System, I selected UI components that matched with established usability standards, ensuring a consistent visual experience across the platform. With a strategic focus on optimizing the user experience, I organized in a way that prominently displayed item statuses and simplified essential activity registration on the home screen. By employing intuitive navigation patterns, clear visual cues, and user-centered design techniques, I made informed decisions to improve user engagement and make interacting with the product more intuitive. Additionally, I ensured that the product was seamlessly usable on different devices and screen sizes by incorporating responsive design principles. Combining my insights from user research with my expertise in UX design, I successfully improved the overall user experience and aligned the product with industry best practices, catering to the needs and preferences of our users.
High Fidelity Wireframes

In the high fidelity wireframes, I created a user-centered design approach to address specific user needs and enhance the overall user experience. To optimize task completion, I focused on the simplicity by making a single-screen interface where users could seamlessly perform multiple actions without complex navigation. This design decision was informed by insights gained from user research, allowing me to craft a logical and intuitive flow.
To ensure clarity and facilitate efficient interaction, I incorporated well-designed pop-up modals for additional registration and confirmation processes. By presenting this information in context and within the main screen, users could easily refer to the relevant details without disruptions or loss of context. This approach mitigated user frustration and enhanced the overall usability of the interface.
Furthermore, I implemented a comprehensive information architecture strategy, organizing bulk actions and item information in a centralized and structured manner. By providing a concise overview and enabling scrolling functionality, users could easily access additional information and explore lists of items, promoting a sense of control and information retrieval.
By applying UX best practices and solutions throughout the high fidelity wireframes, I aimed to finish a visually appealing and user-friendly interface that maximized usability, task efficiency, and user satisfaction.
Conclusion
In conclusion, this UX case study demonstrates my proficiency in identifying user pain points and delivering effective solutions. By merging the previously split internal registration platforms into a unified product, I successfully addressed the frustrations and confusion experienced by users. Through intensive user research and thorough analysis of the gathered data, including user interviews and analytics, I gained valuable insights into user behaviors, preferences, and needs. This validation process allowed me to identify key pain points and make informed design decisions. Leveraging this knowledge, I meticulously crafted a high-fidelity UI design that streamlined the registration process, alleviating the time-consuming nature of bulk actions and enhancing the overall user experience. Furthermore, I conducted usability testing and gathered feedback from stakeholders to validate the effectiveness of the design improvements. The positive results and feedback received validated the success of the solution in improving user satisfaction and efficiency. This case study highlights my ability to combine research, analysis, and validation techniques to create user-centric designs that address real-world challenges. It serves as a testament to my dedication to delivering intuitive and impactful UX solutions.
After Sales Customer Support
As the lead product designer for Lowes, I conducted extensive research to understand the preferences and needs of our main user group. It became apparent that a significant portion of our customers, particularly those in the middle-aged and senior demographics, faced challenges when it came to adapting to technology. While Lowes.com offers the convenience of online shopping accessible on mobile and computer devices, many of these users struggled with smartphones, iPads, and computer navigation.
To cater to this user group's preferences and alleviate their pain points, I focused on improving customer support accessibility. Middle-aged and senior users often relied on traditional methods such as calling Lowes Customer Service or visiting the customer desk in-store to seek assistance. One recurring issue they encountered was the process of registering for warranty after making a purchase.
To address this challenge, the responsibility of developing an After Sales Customer Support website was assigned to our Enterprise department. As the sole product designer leading this initiative, my role was to create a user-friendly solution that would streamline the warranty registration process for our primary user group. In this case study, I will outline the design process and discuss the UX strategies employed to ensure a seamless experience for middle-aged and senior customers seeking after-sales support on the Lowes platform.

User Flow Map
To gain insights into the user experience and identify pain points, I created a deep user flow map that displayed the user's journey before and after making a purchase. By carefully mapping out each step, from initial interaction to post-purchase activities, I could identify crucial details and potential pain points. Through user feedback and analysis, I observed the user's interactions, seeking out areas of difficulty or frustration. These pain points encompassed issues such as usability challenges, unclear information, and technical glitches. With a prioritized list of improvements, I collaborated with stakeholders, including product managers, designers, developers, and customer support teams, to implement necessary changes and enhancements. By constantly iterating and monitoring the impact of these improvements, I aimed to change the overall user experience, increase customer satisfaction, and benefit business growth.

.png)
I have optimized the site map for After Sales Customer Support by employing UX principles such as clear button labeling and a hierarchical structure. To minimize clicks and screens, I used dropdown menus, expandable sections, and progressive disclosure techniques. User feedback was incorporated throughout the design process to ensure a seamless and intuitive experience. The site map now offers a user-friendly platform for customers to access support efficiently.
Low Fidelity Sketches
Based on the analysis, I engaged in a brainstorming session and generated multiple sketches for the landing page and warranty registration page, focusing on the structure and visual representation of the product. To validate my ideas, I conducted A/B testing and presented the sketches to key stakeholders, including the UX manager, director, and UX designers from the Enterprise department. Incorporating their valuable feedback, I progressed towards creating wireframes, which would serve as the blueprint for the subsequent design stages. This iterative process, involving sketching, testing, and feedback, ensured a user-centered approach and paved the way for the development of effective and intuitive user experiences.


Competitor Analysis
.png)
Based on the analysis, I engaged in a brainstorming session and generated multiple sketches for the landing page and warranty registration page, focusing on the structure and visual representation of the product. To validate my ideas, I conducted A/B testing and presented the sketches to key stakeholders, including the UX manager, director, and UX designers from the Enterprise department. Incorporating their valuable feedback, I progressed towards creating wireframes, which would serve as the blueprint for the subsequent design stages. This iterative process, involving sketching, testing, and feedback, ensured a user-centered approach and paved the way for the development of effective and intuitive user experiences.
High Fidelity Wireframes
After thorough validation, I developed high fidelity wireframes, incorporating UI components inspired by Lowes. Using these wireframes, I designed the landing page, dashboard, and registration page. While I cannot share all the wireframes due to restrictions, I have carefully selected the main wireframes to showcase the overall design direction and user interface. These wireframes reflect the culmination of user-centered design principles and the integration of Lowes' visual aesthetics, resulting in a cohesive and visually appealing user experience.



To make customer service faster and more convenient, a dedicated mobile screen was created. This screen allowed users to access After Service Customer Support without going to Lowes.com. If users needed assistance or instructions, they could bring their mobile device to a Lowes Department Store and get help from the front desk. This approach aimed to combine the benefits of mobile technology with the personalized support available in-store, making it easier for customers to get the help they needed quickly and conveniently.


Conclusion
In conclusion, as the lead product designer at Lowes, I took the responsibility of improving the user experience for our middle-aged and senior customers, who form a significant portion of our user base. Through detailed user research, it was evident that many of these users faced challenges in adapting to technology, particularly when it came to online purchases and navigating the Lowes.com platform. To address their needs and pain points, I focused on enhancing customer support accessibility, specifically addressing the common issue of warranty registration after purchase. By designing an After Sales Customer Support website, I aimed to create a user-friendly solution that would fulfill their preferences and streamline the process. Through this case study, I have highlighted the UX strategies employed to ensure a seamless and intuitive experience for this important user group.