Yenny Kim Product Designer

Mastercard
Click to Pay & Split Pay for Spain, UK, AU
Role
User Research
UIUX Design
Copy Writing
Date
11/2023 to 02/2024
Audience
UK, Spain, Australia
Project Type
Web and mobile application
(iOS, Android)
Mastercard Click to Pay & Split Payment is a fast digital payment solution designed to transform the online payment experience. With a focus on simplicity and security, this innovative platform aligns the checkout process for consumers while safeguarding their payment information. By allowing users to securely store their payment details and utilize a single login across various participating merchants, Mastercard Click to Pay & Split Pay eliminates the hassle of repeatedly entering information for each transaction. With advanced security features such as tokenization and authentication mechanisms, this platform ensures that users' sensitive data remains protected from unauthorized access and fraud. These not only enhances convenience for consumers but also empowers merchants to increase conversion rates and reduce cart abandonment. Ticketmaster (UK, Spain, Australia) embraces the future of online payments with Mastercard Click to Pay & Split Pay by making checkout more simple and fast than before.
Problem
Many online shoppers face inefficiencies and security concerns during the checkout process when using Mastercard for payments in checkout process on Ticketmaster. Prior to the introduction of Mastercard Click to Pay, users had to repeatedly enter their Mastercard information manually across various events or create multiple accounts to store payment details, leading to a complex and time-consuming experience. Additionally, managing multiple sets of credentials posed security risks and deterred users from completing transactions.
Solution
By implementing a thorough and secure digital payment solution like Mastercard Click to Pay, we can advance the checkout experience. Aligning the checkout process and managing security measures will directly resolve the pain points users face during online transactions. With Mastercard Click to Pay, users can securely store their payment details and enjoy a flexible checkout experience across various merchants. This solution aims to increase user satisfaction, reduce cart abandonment rates, and offer greater trust in digital payment methods, ultimately improving the overall user experience.
Impact
This inefficiency in the checkout process leads to frustration among users, resulting in increased cart abandonment rates and lost revenue for merchants. Furthermore, concerns about the security of stored payment information deter users from utilizing convenient payment options, hindering the adoption of digital payment solutions.
Objective
Our objective is to design and implement Mastercard Click to Pay integration into our platform to provide users with a frictionless checkout experience while maintaining the highest standards of security. Through this, we aim to increase conversion rates, improve user satisfaction, and drive growth for our business.

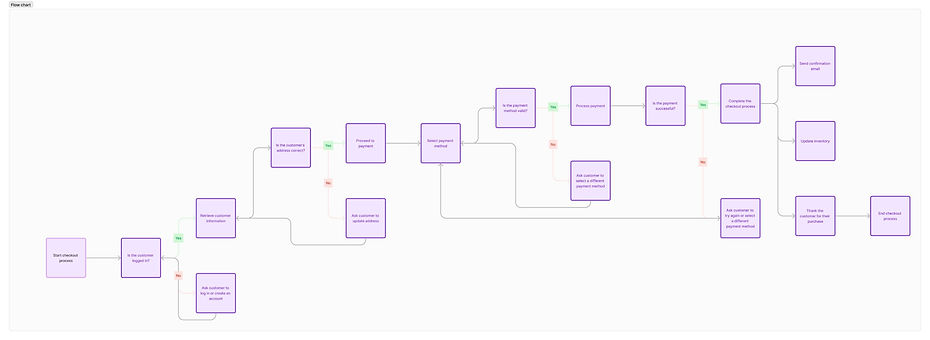
Examining the Current Flow
Creating a user journey map before making any changes to the checkout flow is crucial, especially when considering the integration of Mastercard Click to Pay. By mapping out the entire journey from initial event selection to payment confirmation, I can identify pain points and inefficiencies specific to the payment process. This deep understanding allows me to tailor the user experience to seamlessly incorporate Mastercard Click to Pay, ensuring a smooth transition for users adopting this new payment method. Additionally, by visualizing the user's emotional state at each touchpoint, I can anticipate concerns related to security and trust, addressing them proactively within the design. Ultimately, integrating Mastercard Click to Pay into Ticketmaster's checkout flow requires a holistic approach that considers the user journey comprehensively, ensuring a positive experience for users while leveraging the benefits of this innovative payment solution.

Researching the Basic Flow
In my pursuit of optimizing user experience and ensuring a smooth incorporation of Mastercard Click to Pay within Ticketmaster's checkout process, I undertook an in-depth examination of general checkout flows across various ticketing platforms. This detailed analysis aimed to uncover common user inquiries, expectations, and pain points experienced throughout the checkout journey. By exploring these aspects, my goal was to gain valuable insights into the nuances of the checkout process, enabling me to anticipate potential challenges and areas for improvement. By understanding the broader context of checkout flows in ticketing platforms, I aimed to identify opportunities where Mastercard Click to Pay could be effectively integrated to address user needs and surpass their expectations. This proactive approach underscores my commitment to delivering an enhanced and user-friendly checkout experience that meets the evolving demands of users and aligns with industry standards.

_edited.jpg)
.png)
Low Fidelity Wireframes
I utilized low-fidelity wireframes on FigJam to organize and address the integration of Mastercard Click to Pay into Ticketmaster's checkout flow. These wireframes served as a foundational tool in the design process, enabling me to visualize and iterate upon different iterations of the checkout flow efficiently. By mapping out the user journey and considering various design options, I was able to ensure that the integration of Mastercard Click to Pay aligned with Ticketmaster's existing checkout process while advancing the overall user experience. Additionally, FigJam's collaborative features makes communication and feedback gathering from stakeholders, ensuring that all parties were aligned on the proposed design decisions. Ultimately, the low-fidelity wireframes played a great role in driving the successful integration of Mastercard Click to Pay.




Applying Design Principles
In integrating Mastercard Click to Pay & Split to Pay into Ticketmaster's checkout process, I applied several key design principles to display fast user-friendly experience, particularly within pop-up screens and a condensed flow. Accessibility was a paramount consideration, with efforts made to ensure that all users, regardless of ability, could easily navigate and understand the payment process. Consistency was maintained throughout the integration, with careful attention given to aligning design elements and terminology with Ticketmaster's existing interface to promote familiarity and ease of use. Visual hierarchy played a crucial role in guiding users' attention within the pop-up screens, ensuring that important information such as payment options and security messages stood out clearly. Moreover, error prevention and recovery mechanisms were implemented to minimize user errors and provide clear guidance in case of any issues encountered during the payment process. By prioritizing these design principles, the integration of Mastercard Click to Pay into Ticketmaster's checkout flow not only set the payment experience but also created accessibility, usability, and overall user satisfaction.
Ensure all users, including those with disabilities, can navigate pop-up screens and the short flow easily by providing alternative text for images and enabling keyboard navigation & Use clear language in pop-up screens to aid comprehension for users with cognitive or language barriers, and offer options to adjust font size or screen magnification
Guide users' attention effectively within pop-up screens by employing visual hierarchy techniques, such as larger font sizes or bold text for critical information like payment options and security messages
Maintain consistency in design elements and interactions between pop-up screens and the checkout flow, such as branding and button styles, to create a cohesive experience & additionally align terminology and language in pop-up screens with the rest of the Ticketmaster platform to enhance familiarity and ease of use for the users.
Minimize user errors in pop-up screens by providing clear instructions and feedback throughout the process, such as inline validation to verify payment information accuracy.
USA, UK, & AU









Spain



Conclusion
In conclusion, the high fidelity wireframes represent the culmination of a thorough design process aimed at delivering a user-centered and intuitive checkout experience for Ticketmaster users. By integrating Mastercard Click to Pay and Split Payment options, these designs offer flexibility, convenience, and accessibility to users across different markets and devices. Ongoing testing and iteration will ensure that the designs continue to evolve and meet the needs of users in the future.